Digital Animation Techniques
What is animation?
Animation is the art of displaying a sequence of different images, one after the other. Some examples include:
- A character’s arms and legs moving while running in a video game
- A banner on a website that scrolls through special offers
- Special effects in films
- 3D characters in films such as Shrek
- Cartoons
- Flipbook animations
- Stop motion animation
Types of animation
We will focus only on animation types that use computers heavily (that is all of the above excluding flip books and stop motion).
Frames
A single image used as part of an animation is a frame. Most media will be designed to play at a particular frame rate. For instance, UK TV broadcasts play at 50fps (Frames per second), US broadcasts at 60fps, and cinematic films at 24fps. So for a cinematic film, 24 images are required per second.
Keyframes v frames, tweening
Meet Mr Chips. He is standing still, and waving to you. The animation is 20 frames long. For the first ten frames, his right hand (as viewed) is raised, and for the second ten, it is lowered.

In the diagram below, notice that three of the frames have a small dot in them; frames 1, 10 and 20:

Each box represents a frame, but the frames with the dots in them are keyframes. Keyframes are special frames, where we are able to alter the contents. So in frame 1, Mr Chips’ hand is raised. In frame 10, it is lowered. Adding a keyframe creates a duplicate frame which can be edited without affecting previous frames.
However, it would be nice if Mr Chips’ arm moved a little more… smoothly. We have lots of spare frames between the keyframes.
With traditional animation, the animator would now have the job of drawing the ‘in between’ frames to create the illusion of movement. (In-betweening becomes tweening).
In computer animation, most animation packages have built-in tools to create these intermediate frames. In Adobe Animate, the process is called ‘Create motion tween’. This creates the intermediate frames, allowing for smoother movement.
Motion capture
This is a technique where the movement of a real-life character is recorded, and computer software then maps a model onto the captured video. For instance, in the Lord of the Rings films, Gollum was a CGI character, but his movements and mannerisms were portrayed by Andy Serkis. By wearing a specially created bodysuit, multiple cameras were able to capture his movement in 3D, and to track the markers on the bodysuit.

Software is then able to use this data to animate a 3D model, bringing life-like animation to CGI. Read this for more information on how the technique works.
Wire framing
All 3D models require a mesh – this reflects the basic form of the object. Usually, the faces are filled, lit and textured, creating what looks like a solid object.
In an animated film, each frame may take hours to fully render, using a vast server farm. Clearly, this is not appropriate for early stages of the design process. In order to speed up development and reduce the associated costs, wire framing is a technique where only the wire frame is used: as a wireframe is represented using only points and lines, they can easily be manipulated and superimposed in real time.
Environmental Physics
You wouldn’t want to be watching Iron Man take off in his suit, and then get distracted by his movement. If he was able to change direction mid-air in a perfect 90o motion? That would look weird.
Likewise, we expect gravity to act upon things that fall – like leaves from a tree, people falling off ledges and so on.
Behavioural animation
A further method of increasing realism in the animation of characters, behavioural animation allows at least part of the motion to be determined by the object itself. This initially sounds rather vague.
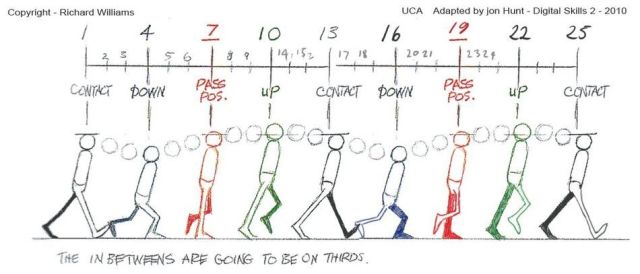
Consider a stick character walking. You would need to move every part of the model to create a realistic walking animation. For example, the height of the character will change depending on where the feet are. The swing of the arms is different at various points of the animation. This famous illustration shows the approximate motion of a walking character:

Animation tools offer the user methods of linking parts of the character together, by creating joints. In these models, as you move one joint, other parts of the model will react in a natural way, enabling far more creative and realistic animation, with far less effort. Below are a series of circles which have been attached using the bone tool:

And now they are attached, if I move one of the circles, the rest will move on their own:
When this process is applied to bodies, a virtual skeleton can be drawn which allows for much more realistic animation.